Project Deliverables
User Interface (Mobile)
Interactive Prototype
Dribbble Shot
My Role
UI/UX Design
Wireframing and User Flows
Animations and Visuals
Project Context
Summer 2018 — 4 weeks
Product Design Internship — Unacademy
Team: Devansh Gandhi, Abhinav Chhikara (Mentor)
Backstory
In summer 2018, I worked as a product design intern at Unacademy in Bangalore, India. Unacademy is the largest learning platform in the country and the product consists of two apps — a learner app and an educator app — both with over 13M users combined. The learner app provides a platform for students to watch lesson videos and interact with the educators, while the educator app provides the educators with a platform to create content for the learners.
Much like Facebook’s Newsfeed, both these apps share a common news feed. The educators use the educator app to create and share content on the feed and the students can engage with the same using the learner app.
My space at the Unacademy HQ
Design Problem
When I joined Unacademy, they were seeing great user engagement on the feed. Educators would regularly post multiple-choice questions (MCQs, a common abbreviation used in India), tips and tricks for students, and other study material for standardized tests.
However, educators were limited to making text-only posts on the platform. A majority of the posts from the educators were quiz-based multiple-choice questions that students would respond to in the comments. This would overwhelm the comments section and make it difficult for educators to evaluate how students performed on each question and assess the general sentiment around the material. Additionally, the system lacked a sense of accountability where students were unable to evaluate the right answers until the educators manually posted them. And when the educators did, the students would have to scan through thousands of comments to find the right one. We saw this as an opportunity where design could be used to create a sense of community.
News feed design before interactive polls rolled out
It was a big responsibility for me because I was leading the initiative for a feature on a platform with over 3 million users (at the time). And while it was daunting at first, I had great fun shipping it out to the real world later on.
Tackling the Problem
I started out with some brainstorming to explore the problem we were trying to solve and gathered my initial thoughts around the ‘why.’ While the team was set on the idea to design ‘Polls,’ I wanted to probe in on some things we wanted to achieve from this system. The team and I stepped back to discuss the goals we wanted to accomplish. Based on some of our design considerations and principles, we wanted a system that addresses:
Active Learning: Enables educators to create a series of interactive questions
Accountability: Enables learners to gain immediate feedback (correct/incorrect)
Community: Enables learners to assess how they performed relative to other students
After multiple discussions and brainstorming sessions, we knew what we wanted to achieve through the system so I could jump to sketching.
Ideation
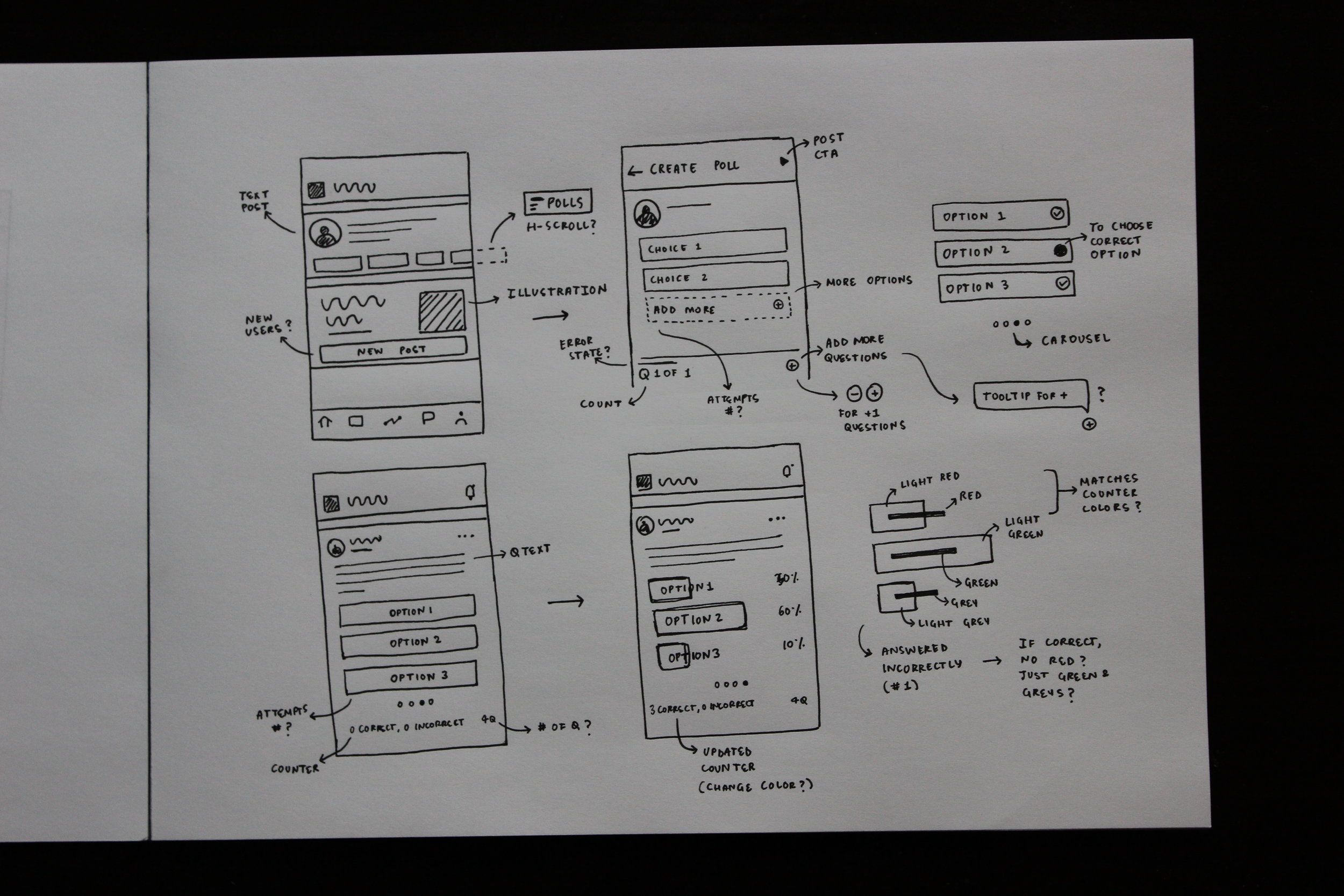
With the knowledge from my initial analysis and conversations with the design team, I sketched various iterations and low-fidelity wireframes for the feature.
Following a couple of paper iterations, I had the general idea ready, so I switched to Figma, where it was easier to move things around.
Design
From the design team’s feedback on my wireframes, I was successfully able to create high-fidelity mocks using Figma.
User flows for developer handoff
Educators’ Side
Learners’ Side
Prototype
My mockups made it relatively easy for me to create a high-fidelity prototype using Principle. Building my prototype was significant a milestone for me since it meant that the rest of the team could interact with my design in a realistic way and provide constructive feedback.
Unacademy Q/A team approved the feature and I closely worked with engineers during the next couple weeks to push it to prod.
Impact
The feature was shipped about three weeks after my internship at Unacademy, and I truly believe that it was easily one of the most extensive and impactful design projects I’ve worked on in the last couple of years.
Unacademy has about 10,000 registered educators on the platform, with over 5,000 that actively use the feed. On launch day, the feature observed an adoption rate of 73.8% amongst the active educators. Prior to the launch of this feature, just a little over 3,000 question-based posts were made on the feed every month. After 30 days of launch, this number was bumped nearly 2X. More than 5.8k polls were created on the feed during the first month of launch and active-learner engagement went up by 5% (with DAU shooting 7%).
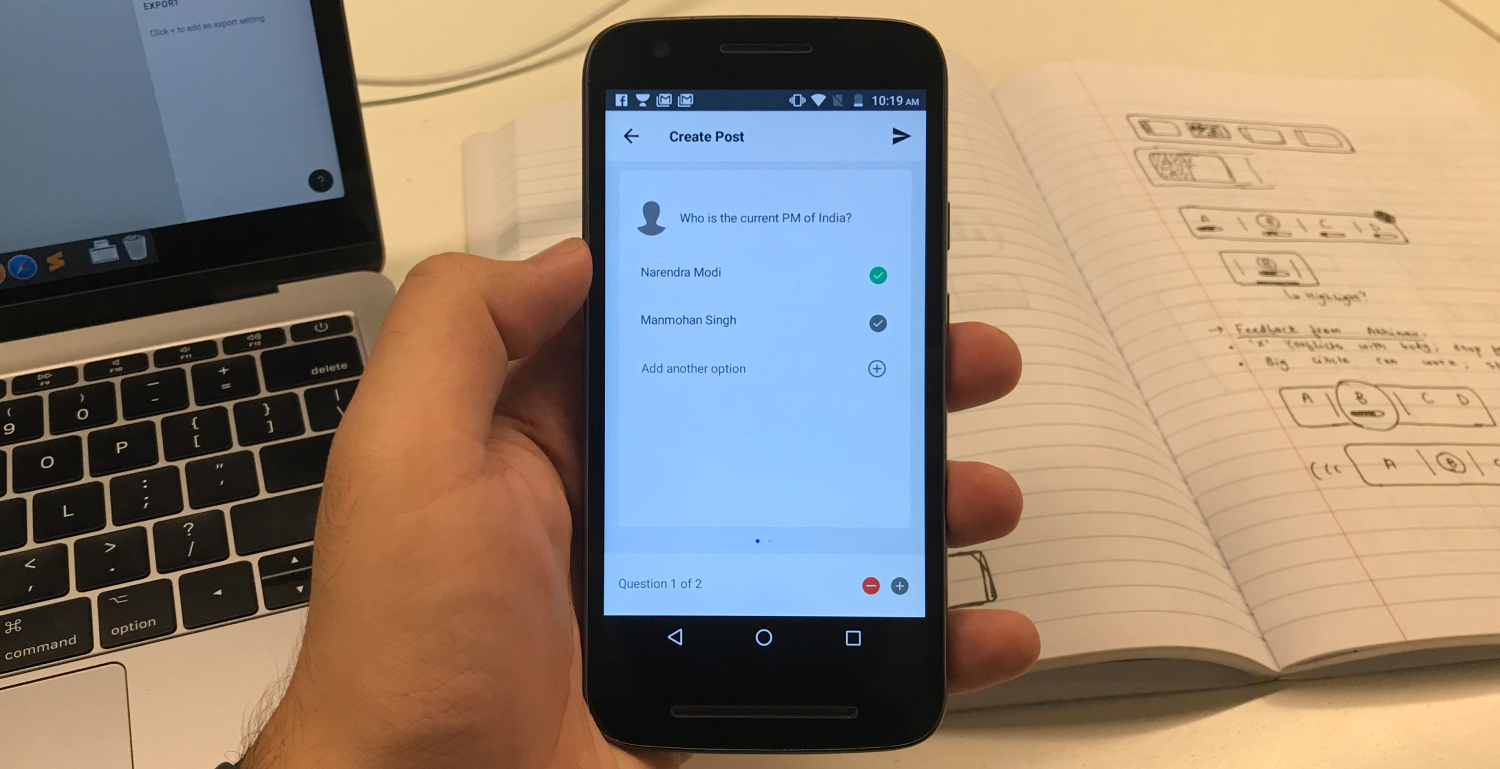
A day before official launch: Testing Unacademy Polls on Android
Looking back, this feature has helped create a sense of community on Unacademy’s platform wherein we were able to encourage active learning even through an asynchronous way of sharing. The team continues to see educators regularly using Polls to create quizzes for learners and the response has only been positive from both parties. We couldn’t be happier.
Unacademy Design Team (L to R): Abhinav, Neelank, Me, Prithvi, and Sneha